Distribute blog articles on LinkedIn, without links in the posts
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersSummary
Hey there 😁,
Thanks for clicking on this article, it's changing a bit, but I hope you like it 🙂.
This week, we're going to talk about social networks, well especially one, it's LinkedIn, many of you read me on the blog, but some of you are on LinkedIn....
Basically, this article was also intended for Twitter (they say you have to say X now), but on X, there's no problem, the algorithm doesn't seem to limit the reach of tweets containing a link (according to my research).
What problem with LinkedIn i'm trying to solve?
When I write a new article, like every other blogger on the planet, I publish it. Depending on its content, I choose on which platforms I'm going to publish it; the article you're reading right now, I wouldn't publish on Le Journal du Hacker, for example, because I don't think it belongs there.
In the different platforms, there are the social networks, and each has its algorithm (the code that defines how content will be distributed). As I said in the intro, I don't have a problem with Twitter; they've obviously removed the part of the algorithm that penalizes Tweets containing a link.
On the other hand, on LinkedIn, you can try for yourself, you'll see that it's night and day the reach if you have a link and if you don't, I'll give you an example.
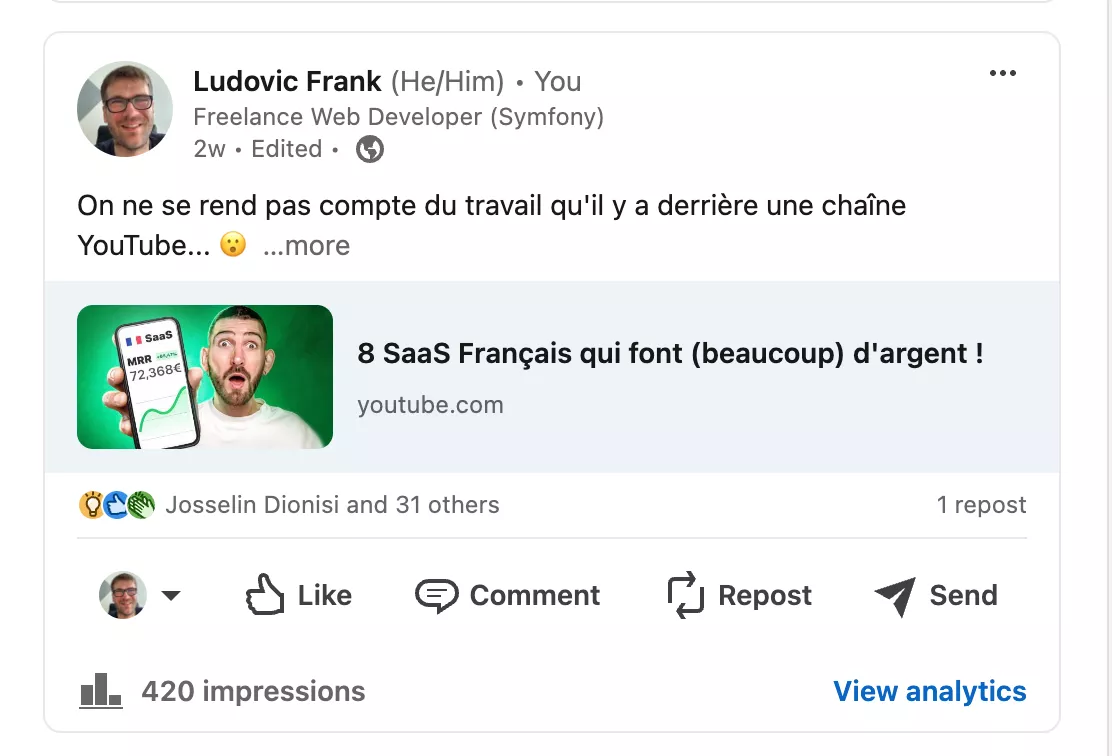
Here's a post with a link, it's the announcement of my appearance in BenjaminCode's video:
As you can see, there are only 420 impressions.
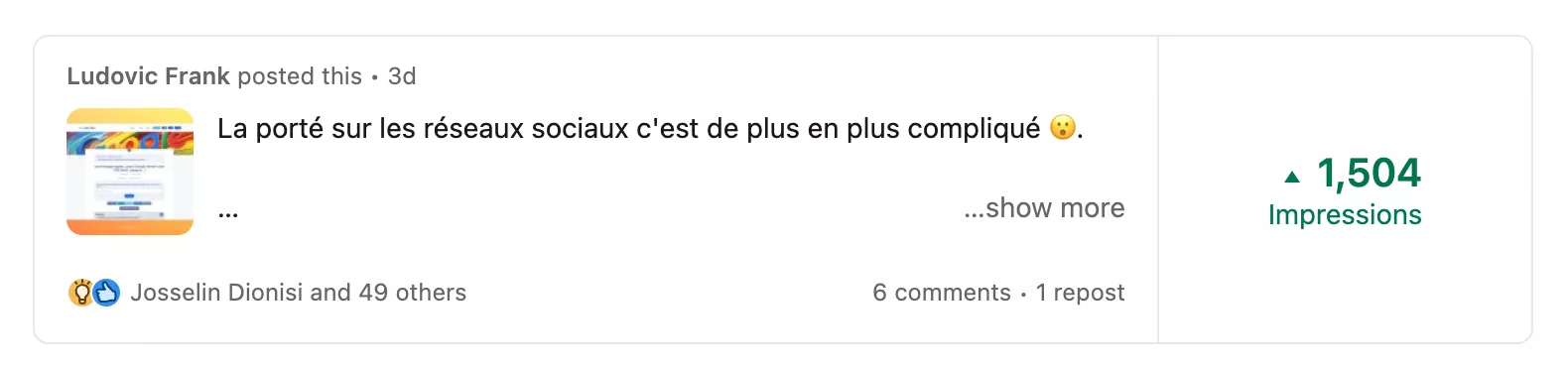
Now a post with no link outside the network:
Here, we're at 1504 impressions, that's more than 3 times as many.
LinkedIn doesn't like external links?
So, of course, this isn't representative, because there are lots of other parameters to take into account, but over the long term, I've seen this general trend on this network... so I think yes, as soon as there's a link, the reach will be less.
So if we start from this fact, which isn't 100% proven, but which nevertheless makes me think that there's something going on with links, what can we do?
But why didn't they like it?
It's in the platform's interest to keep users on it as long as possible, to engage them with it and display ads for them, again, that's my interpretation 🙂.
If we can't get the user off the platform, then let's get content on it
Well, at first I thought "they have an article system", but we won't use that....
It would create duplicate content with the blog, HTML containing the same information as on the blog, which wouldn't be very good for SEO.
Does LinkedIn like carousels?
This is another observation I've had over time, it seems that when you put a carousel in a post, LinkedIn tends to increase the reach of that post.
This, and this is my explanation, nothing official on the subject, I think it's due to the fact that carousels are "interactive", the change of page must be recorded by LinkedIn, and they count this as an interaction with the post, the more interaction there is with the post, the more interesting it is to distribute this post.
So I chose this approach, I need my CMS (with an external script) to be able to generate a carousel from the blog post.
It's not difficult, a carousel is a PDF file, preferably with each page as a 1080 x 1080 square.
Preparing the CMS for PDF export
This part won't take long, as it depends on your CMS. In my case, the CMS for this blog is my own, custom.
On the article page, there's too much information, which is completely useless for a static PDF file...
So I created a variant of the page, and hid a parameter to be added in the URL. When this parameter is detected by the CMS, it returns a simplified HTML version of the page, with no links, no buttons, just the content of the article...
Then, at the end, this HTML will simply be a PDF, and this PDF will be a carousel, with no possible interaction other than "change page".
Generate the PDF ready for import into LinkedIn
For this part, there's more for you, as the previous part is dependent on your CMS and my code won't do anything for you, you just need to understand what you need to do.
Here, the code I give you will work, no matter what CMS you're using 🙂.
Very simple, just use Puppeteer, there are a couple of subtleties though... Before generating the PDF, I scroll to the bottom of the page, in fact my CMS puts all images in "lazy loading" (Wordpress does this too), so if I screenshot directly to PDF, the images won't be part of the PDF.
Then I wait a second for everything to load, the images, the JavaScript for the code snippets... etc.
Finally, I create the PDF, based on the dedicated page returned by the CMS.
Don't forget to change "PARAMS" to something more discreet, and don't forget the canonical URL on this page, to prevent Google from indexing it.
Conclusion
I still don't know what's going to happen, but the article you're reading is going to be the first one published using this method on LinkedIn. I'll let you know later 😛.
In the meantime, have a great week 😁.