Pagespeed on a local site, directly from your browser
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersHello over here 🙂,
It's been a while since I took the time to write on the blog, and yes, I had a lot of work 😁.
Don't worry I haven't forgotten you, during my big work period I've been using PageSpeed a lot, and that's what we're going to talk about today.
Let's get started 😛
What is PageSpeed?
PageSpeed is a web application, available to every web developer on the planet.
It was introduced at Google's developer conference in 2010, but I've mostly been hearing about it since 2013...
The purpose of PageSpeed is to retrieve performance indicators for your web applications, and PageSpeed uses several factors to do this:
- Largest Contentful Paint (LCP): this corresponds to the time between someone clicking on a link to your pages and the moment when the most important visible part of the page has finished loading.
- Interaction to Next Paint (INP): This corresponds to the time between someone clicking on a link to your pages and the page being ready to react to user interaction. You can imagine that this is the moment when all the JavaScript is fully loaded, so that if you click on a button that is supposed to open a modal, the modal opens.
- Time to First Byte (TTFB): This corresponds to the time it takes before the very first information is received from the application's servers. Let me explain: your device sends a request to developpeur-freelance.io for a page, after how long it has received the first information (the HTTP headers) to correctly display the page you want to see.
- Cumulative Layout Shift (CLS): This is the effect when the browser "jumps", for example you arrive on a page, but the ads haven't finished loading, when they finish loading all the content of your page shifts downwards .... and it takes you out of what you were reading... it's the worst experience you can offer your users...
In the previous list, I didn't take into account the items that are deprecated, in fact in March 2024 the FID will be removed ... that's why you see it more in this list.
The problem with the PageSpeed web application
In addition to being unusable without a connection (what, you never work on the train? 😛 ), there's another problem...
The test is done from Google servers, and often, these servers in the United States, so we end up with results that are not quite right, after ... who can the more little the less, if you already have a big score from their servers then, for your users (surely closer to you?) it will necessarily be better.
On top of that, you can't test a site in development... So, let's be clear: on Symfony, I wouldn't advise you to run a PageSpeed test with APP_ENV=dev, because it's bound to suck... but you can change an environment variable, can't you?
Using PageSpeed locally
Well, actually, it's very very very simple 😁.
On Google Chrome (or any other Chromium-based browser).
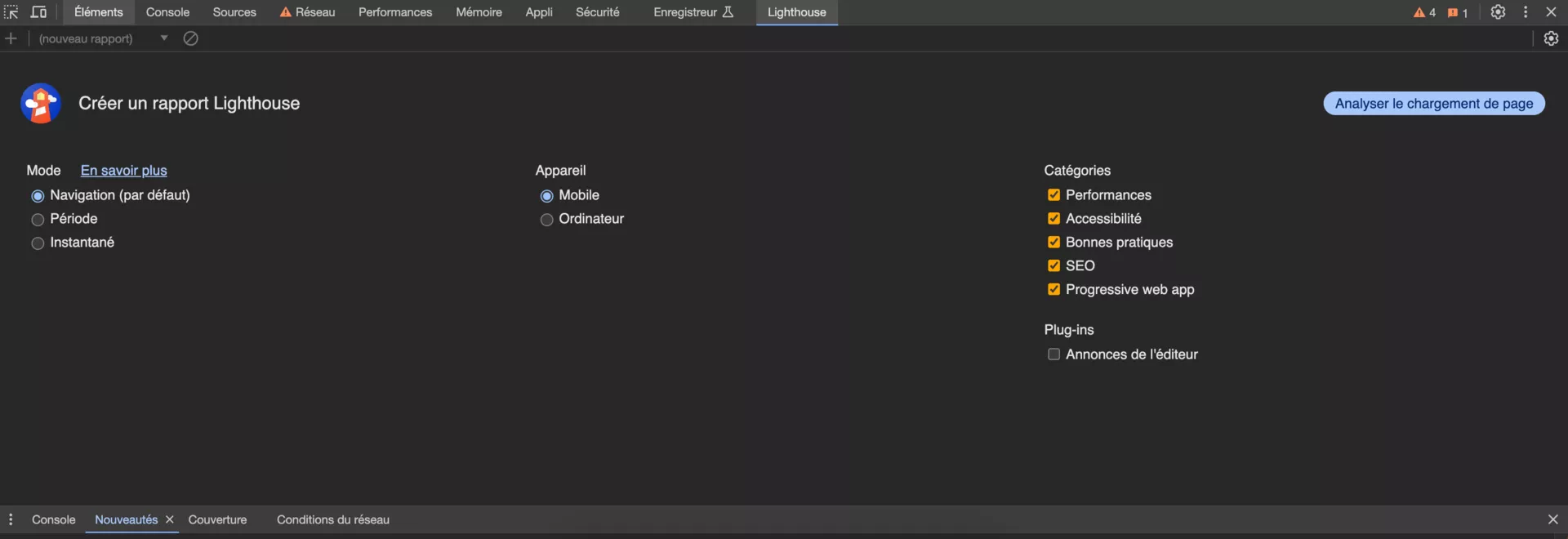
Right-click on the page you want to test, then -> inspect, once there the "LightHouse" tab is what you're looking for.
Once on this tab, all you have to do is select what you're interested in (mobile or desktop testing?) which metrics you're interested in...
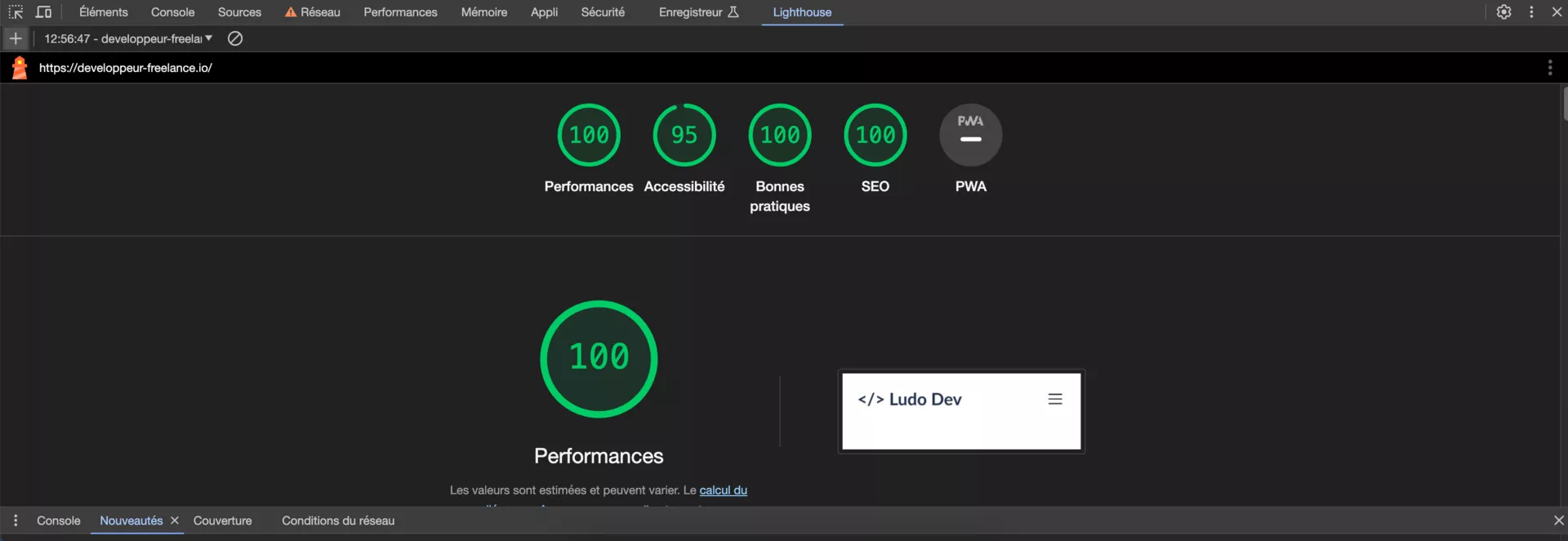
And off you go 😮.
Now you can see how your site is performing locally, saving you an enormous amount of time...
I say this because I've seen developers wait until their site is online to do a test (on a pre-prod for example).
Private browsing, the tip that makes all the difference
OK, fine, we're running locally, but there's still a problem: you probably have extensions on your browser, and these slow down the execution of your code and therefore distort the results.
Open a private browser window, go to your application and launch your Lighthouse test...
Super simple, isn't it?
Conclusion
PageSpeed is a great tool for anyone who wants to give the best user experience to the people who give you their time (by coming to read your blog, for example 😁 ).
Using it locally increases its possibilities even more, it's super simple (and has been in front of us for years) and it does a lot of good...
See you soon for the next article (and I've already got the subject, but before that, TO THE JOB! 😁).