
CSS size reduction, compression and deletion of unused classes
Summary
Hello there,
Today we're going to talk about weight loss, so no, I'm not going to talk to you about exercising (come back soon!?), but about how to reduce the size of your CSS files.
In addition to helping the planet, you'll also gain in performance on your websites and web applications.
Ready to get started? Let's get started! (What do you mean? You've already left?)
CSS resource compression, the basics
So, I'll tell you right now, that's not the point of this article. In fact, I'll reiterate it here for those of you who are just starting out.
Why compress CSS?
There's a rule in production: anything that can be optimized must be. In development, we need clarity, so that it's as visible as possible to us little human beings, but in production, we want the lightest possible code (for the machine), so we're going to compress our CSS files.
What is CSS compression?
Basically, to keep things simple, CSS compression consists of deleting all spaces, tabs and line breaks. This saves an enormous amount of space, but it can also make the code unreadable, which is why it should be done in production, not in development.
If you ever need to read compressed CSS (or javascript), search for "unminify CSS" on Google".
How to compress?
If, like me, you're using Symfony, you'll be using WebPack Encore, which does the job perfectly. For the rest of us, there are tools like Gulp, Grunt, etc. that will enable you to compress your CSS.
Delete unused CSS classes
Frameworks and their huge files
Bootstrap! That's you I'm talking about!
On a more serious note, I use CSS frameworks myself, and my favorite is Bootstrap.It saves me a lot of time and trouble with CSS, but the problem is that as it stands, it generates production files full of CSS classes that you don't use, and which are therefore useless.
I'm not a maximalist, I use frameworks, but once in production it's necessary to do a bit of clean-up, and that's what we're going to talk about today.
Use the framework source (LESS or SCSS)
Let's start with the obvious: CSS frameworks can be downloaded in different ways:
- The big production CSS file, ready-to-use and not designed to be modified. In fact, in this case, modifications are made via CSS class overloads, if you know how to use the keyword "important", which is pretty ugly!
- The source: It's CSS, but advanced with variables (yes, yes, you swear) or even functions. Like all source code, it's made up of several files, so it's perfectly possible to take only what's of interest to you and not import what's not.
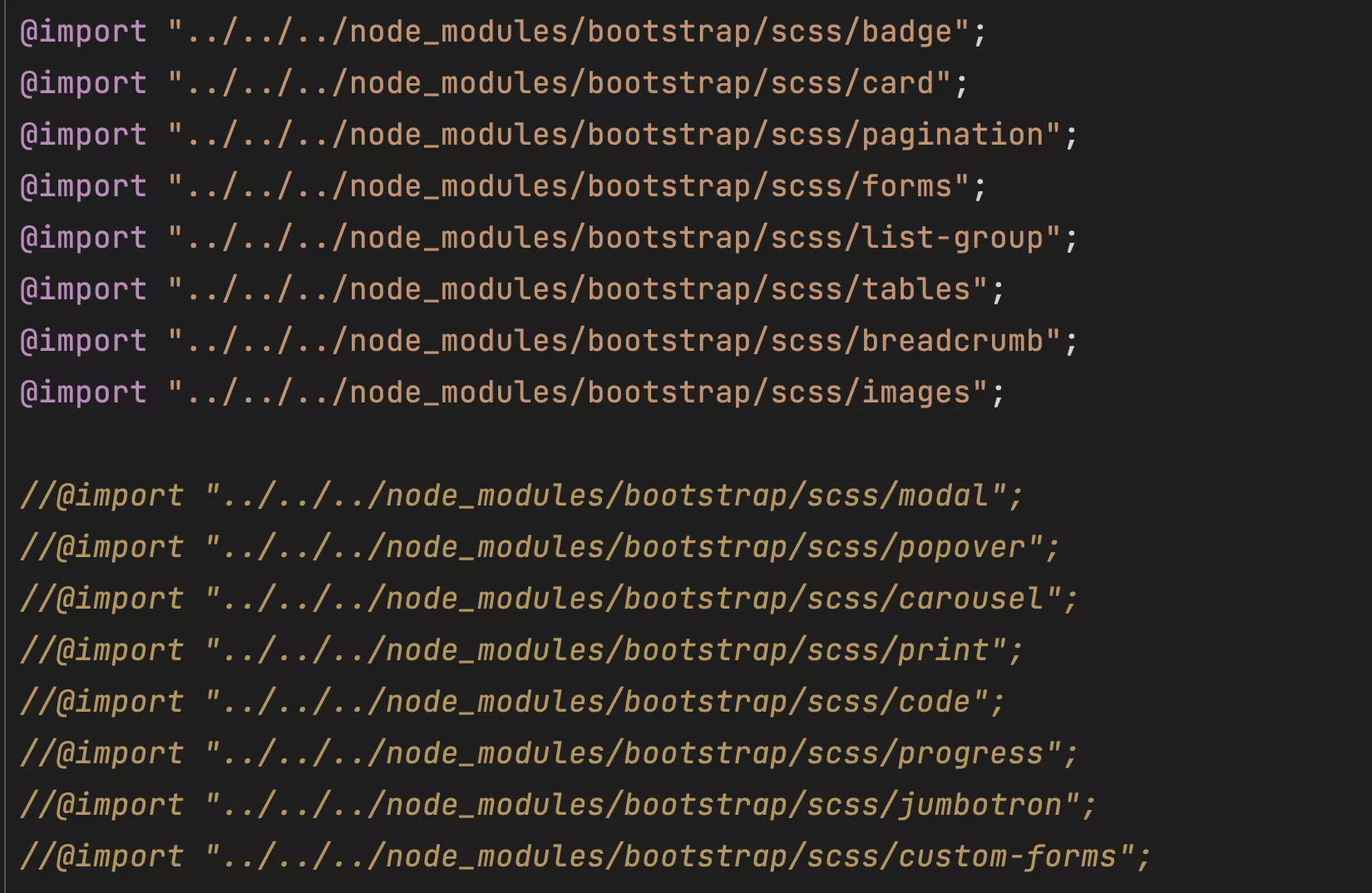
As you can see, this is the method we're going to use to reduce the size of our production files. Here's an example from one of my projects:

Just comment on the import of certain files, here I don't care about carousels, so why import them?
For perfectionists: In this project I have several CSS in the pages, one at the top (which slows down page loading time, so must be as small as possible) and one that is loaded asynchronously at the bottom of the page, this one can be bigger with, for example, the "font awesome", and anything else that's "optional", to give users a much better experience on small connections (because, yes, not everyone has fiber optics).
Your development tools
I'm not going to go into too much detail here, for one simple reason: it depends on your tools, and it's not "global".
For example, Tailwind allows you to have only the classes you actually use in your CSS.
In the NodeJS world, I've seen that there's a module called PurgeCSS, but I've never used it myself.
Online tools
There are a number of online tools that allow you to remove unused CSS classes. Here are 2 of them:
PurifyCSS Online:
This one I've tested and used for a number of projects already in production with very heavy CSS, and it does the job,
The idea is very simple: tell it the different URLs of your pages (because yes, you don't use all your classes on a single page, I hope?) and it will generate a CSS file with only the classes used on your pages. It's quite efficient, but you mustn't forget "any page", otherwise the CSS classes used on these pages will no longer be in the generated file.
Once you've taken this warning into account, it can be useful on projects where "it's complicated".
UnCSS Online!:
This one is simpler: it doesn't analyze several pages, but just one, which can be useful for a quick clean-up during the development stage.
I've included this one on purpose, because if you're an observer, you can add it to your development stack at the bottom of the page.
Chrome development tool
For the more adventurous among you, Chrome can tell you which CSS classes you're not using on your pages.
To do this
- Open your site in Chrome
- Open Development Tools (right-click -> "inspect")
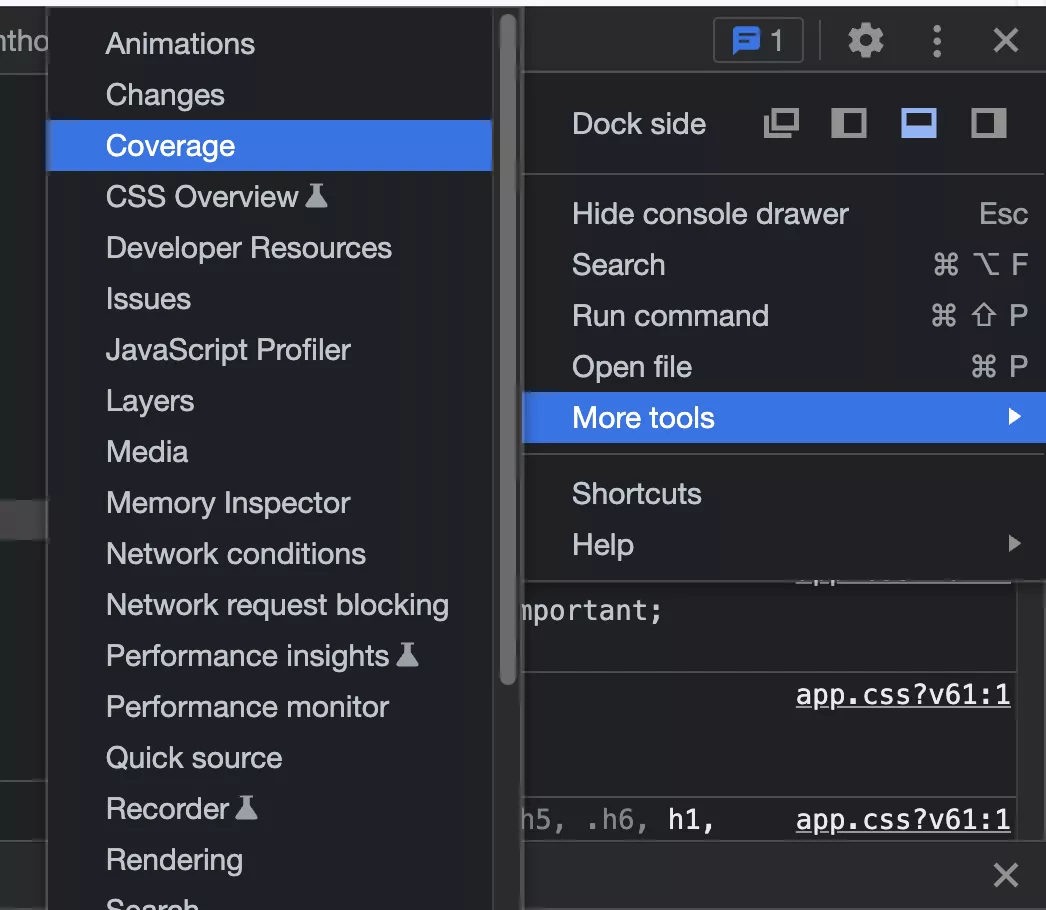
- Click on the three dots -> "More tools" -> "Coverage".
- Finally click on the little "record" button and you'll start to see some information appearing
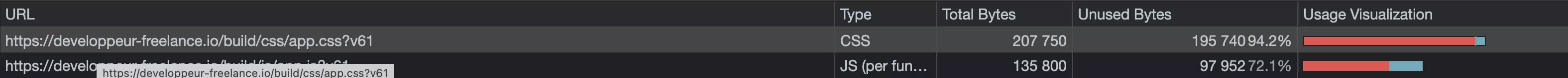
Is a picture worth 1000 words? Here's a screenshot of where it is:

In my case, on the home page of this site, there's quite a lot of unused CSS, but that's normal, I'm exploiting your browser's cache like a pig?

Conclusion
This article is coming to an end, and here I wanted to talk more about deleting useless classes than about compressing CSS, because this is a subject that's already well known, but I also wanted beginners to know that: "You don't put a big lump of rotten CSS into production".
Have a great week, see you next week ?


