
Hosting Google Fonts on your server, let's talk self-hosting
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersHello good morning 🙂,
Ah, you're still on vacation? I'll come back later with my article, then? No, it's okay? Can we go now? Top! 😁
Today, we're going to talk about Google Fonts, more specifically: how to "self-host" them
? Let's turn on the fan, warm up our fingers and get started!
What are Google Fonts?
Google Fonts are a set of fonts created by Google. What's special about these fonts is that they're designed for screens, especially the web.
On this site I don't use Google Fonts, preferring to use fonts already available on your terminal, so there's no extra font to load when you come to see me. to load when you come to see me, after which the quality of the font depends on what's available on your device, but I promise I didn't use "Time New Roman" 😛 (well yes ... it's unreadable on a screen!)
On this little online cheese shop, on the other hand, I use Google Fonts : Lato.
How does Google distribute its web fonts?
The way Google recommends using Google Fonts is to use their CDN. Basically, they provide you with CSS files that load the fonts.
Why do they do this?
First and foremost for simplicity and performance, I imagine, since once a font has been loaded by site A, if site B uses the same one, it will theoretically have remained in the browser's cache.
I wondered if there wasn't also an opportunity for Google to improve the advertising profile of users of sites using Google Fonts, but if you're paying attention, the domain is "fonts.googleapis.com" and, on my machine, this domain hasn't deposited any cookies, so if it did that, it would only have the IP address of users and their "fingerprint" (user agent, browser variable, etc.).
As a result, I don't think they use Google Fonts to improve their advertising targeting.
Hosting on your own servers
Now that you know what they are, do you want to host them on your own server and enjoy a beautiful font while remaining in control of what's loaded on your pages? Here goes.
Google webfonts helper
This tool is easy to use.
On the left, search for the font you like.

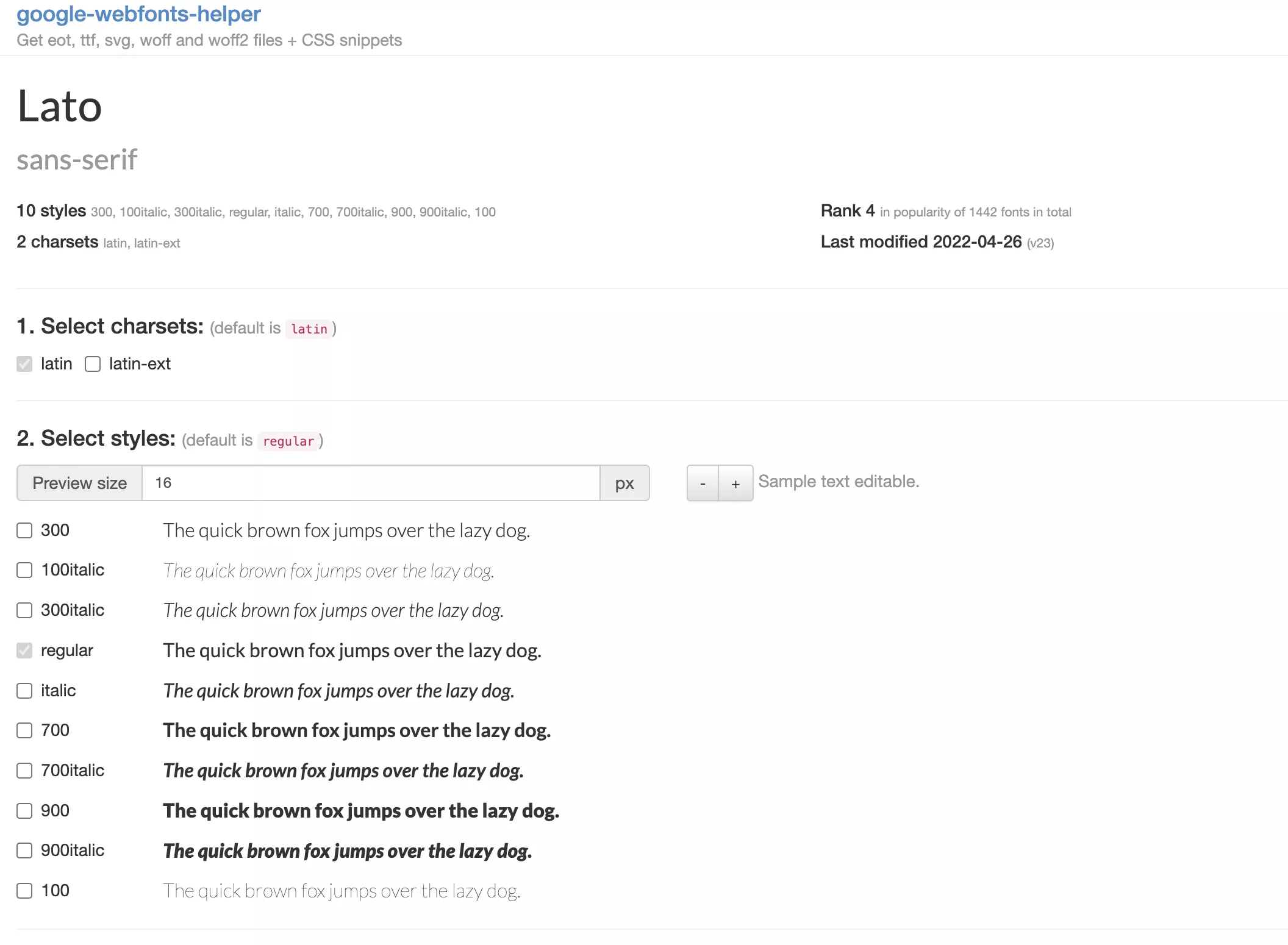
Then simply choose the different styles you'd like to use (italic, bold at 700 ... etc.).

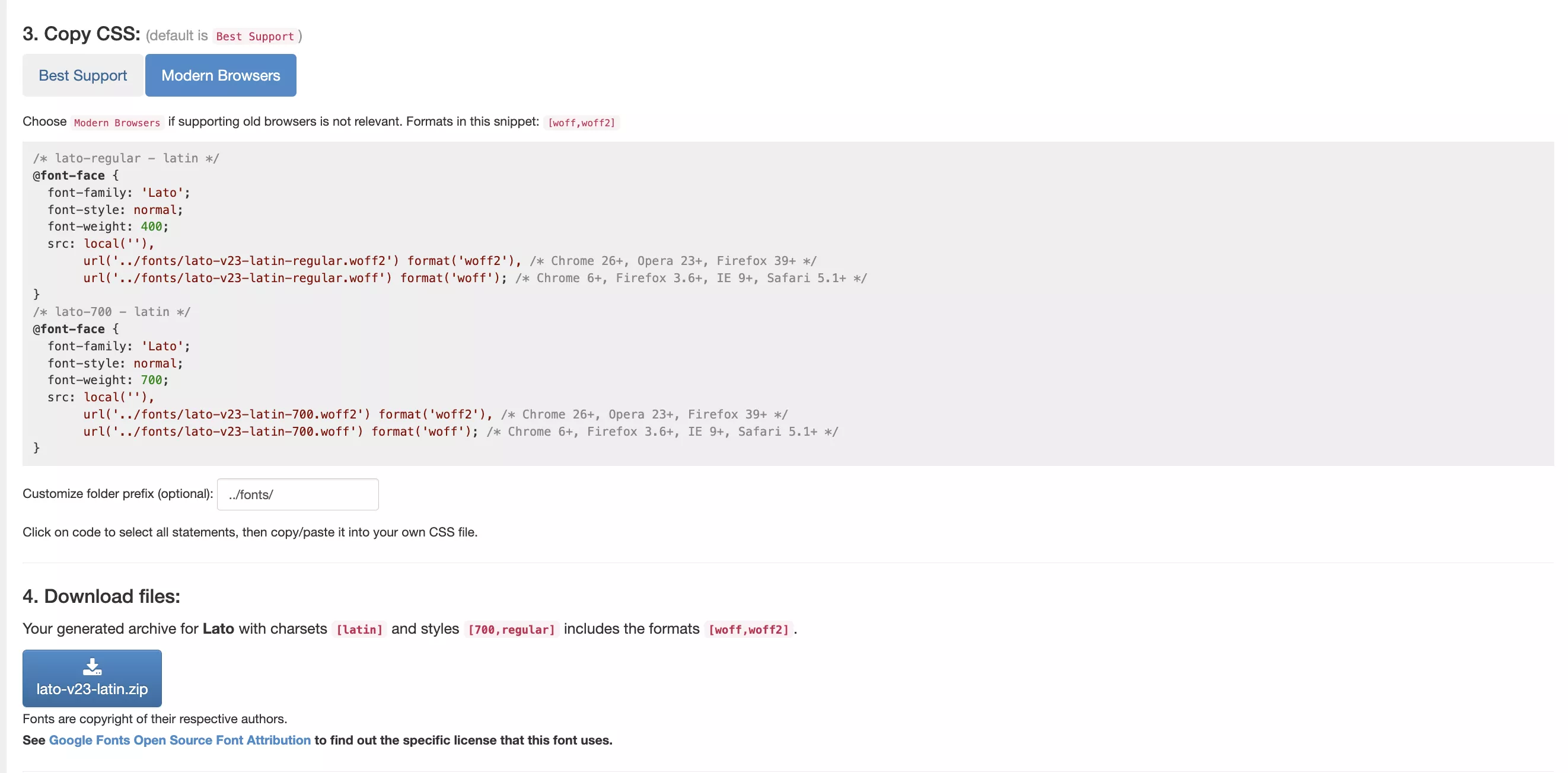
Next, you have the choice between "modern browser" or "best support". In my case, as I don't have any visitors on Internet Explorer, I chose "Modern Browser" to generate a lighter CSS.

If you wish, you can change the name of the folder in which the fonts will be hosted. If you change this variable, it will change in your generated CSS.
Remember to download the font pack with the bottom button and you're ready to integrate it into your own site/application.
Conclusion
To get you back into the swing of things, I'd like to propose a light topic to get you back into the swing of things, and next week, I think, we'll be looking at how to remove all unnecessary CSS from our website/application.
On that note, I'll see you next week 😁.


