
Web development has become quite complex over the years, but what if it could be made simple again?
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersSummary
Good morning,
So we're starting to enjoy the sun again? You are so right!
But what about work?
This week, we're going to talk about the Web, its evolution, why it's become a mess and how to breathe again?
If you're a company passing through and don't have time to read everything, here's a simple question: Are you Facebook? No ? Then why use the same methods and tools as a company with unlimited resources? For those who want to go further, we continue.
The 1990s, the birth of the Internet (and me!?) and JavaScript.
The 1990s were a mega-party, with everyone wanting to be part of this new thing called the "Internet", and the leader in browser technology at the time was Netscape.
Microsoft, already the leader in operating systems, decided in 1994 to get in on the action and naturally tried to buy Netscape, but the deal fell through.
As a result, Microsoft turned to another browser, "SpyGlass", which they bought and renamed Internet Explorer for the occasion (also known as "The dream structure for Web developers of my generation"?
It's a bad time for Netscape ...
Um ... when Microsoft becomes your competitor, let's face it, it's a bad time for your company, so Netscape was looking for a solution to stay ahead of the huge MONSTER that had just arrived on the market ...
What if ... we made pages more interactive with a little programming language? Being the only browser capable of doing that, we'd still have an edge, wouldn't we?
The basic idea was as follows:
- In partnership with Sun Microsystem, we integrated the Java virtual machine into the browser, since Java was the most widely used language at the time.
- Alongside this, we created a small companion language, and since it accompanies Java, we called it JavaScript.
For this task, Netscape hired Brendan Eich, a demi-god of programming language creation. He quickly got down to work, but being pressed for time, he created the first version of JavaScript (called Mocha at the time - you can tell a dev addict by his coffee! ?).
He created the language in 10 days, so... well, as you'd expect, there were a few tricks up his sleeve to get it done so quickly... but the first version of JS is here, and he's proved it can be done...
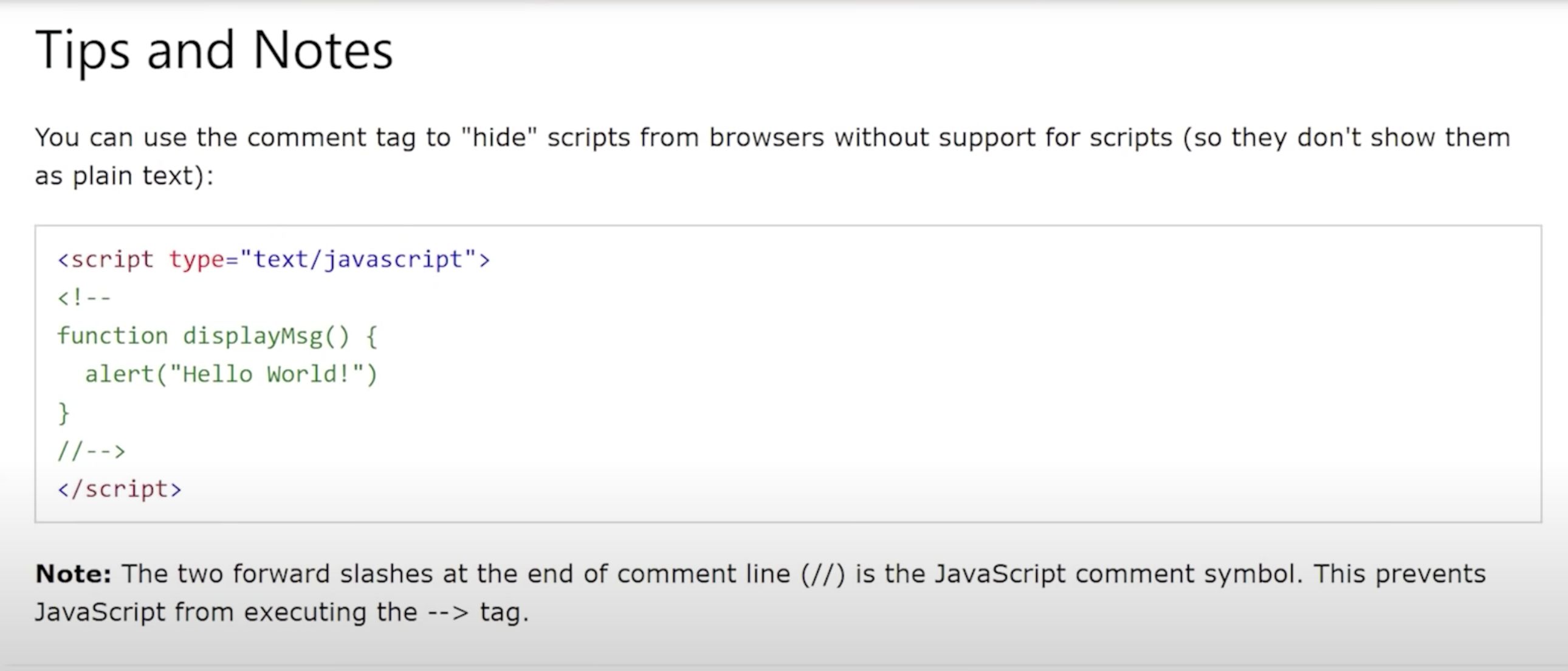
Here's what it looked like at the time

Yep, the page had to remain compatible with other browsers, so the JavaScript code was an HTML comment.
The idea of integrating Java was subsequently abandoned, as JavaScript was sufficient.
Microsoft then reverse engineered JavaScript to integrate Script into Internet Explorer".
All this to say that JavaScript was basically a little language cobbled together in 10 minutes to make web pages dynamic.
The arrival of JQuery
As we've just said, other browsers supported JavaScript by reverse engineering the Netscape engine, so the code didn't work 100% the same way, depending on the browser.
Although today JQuery is decried and blamed by many in the dev community, we forget just how much of a reference it has long been, and frankly, thanks to the JQuery devs?
Thanks to them, what could have been hell wasn't as bad as it seemed (well, it was still a mess!).
Personally, whatever people say, I still used it recently (because for a project I needed Bootstrap 4 and JQuery was still a Bootstrap dependency, which is no longer the case with Bootstrap 5).
Google Chrome and the V8 engine (September 2008)
In 2008, Google released a browser that has become the most widely used today: Google Chrome.
Its distinguishing feature is its JavaScript interpretation engine, which is more powerful than anything else on the market at the time.
I think that between the release of the iPhone and the release of Chrome, that's when things started to get complicated...
More advanced JavaScript frameworks
To create more responsive interfaces, servers now send data to clients in the form of "JSON", which is simply a computer format for transmitting information. Previously, servers simply sent HTML, the Web's markup language.
To sum up, we've moved on from this model:
Server generates HTML -> sends to client -> browser displays interface with HTML
To this format:
Server generates JSON -> sends to client -> client processes JSON into HTML -> client displays HTML
This makes for a much more responsive interface, and gives an "application" rather than a "website" experience.
The emergence of React / Redux
For highly complex applications, large teams of developers from Facebook and "Dan Abramov" developed the React and Redux combo.
This added yet another layer of complexity to something that was basically simple.
To access Redux, you need to understand new concepts such as "the functional" or "reduceurs"... In short
Native" mobile applications
On top of that, each mobile platform has its own programming language: for Android it's Java and Kotlin, for iOS it's Objective-C and Swift...
Always more! ?
What was once simple has become very complex
What's paradoxical is that this isn't the case for "the whole web": on the server side, to build an application you used to have to know SQL like the back of your hand, in order to interact with the database.With Ruby on Rails, "ORMs" appeared, a layer of abstraction that allowed developers not to have to worry too much about SQL to communicate with a database, but only to concentrate on the concepts of a relational database, and now we even have completely NoSQL databases.
On the browser side, it's exactly the opposite that happened, back in the day, to get something out one of HTML, CSS and a bit of JavaScript and you're good?
Today:
So which framework do I use? How many devs? What's my specialty? Am I making a native iOS application? Android?
On the server side, an infrastructure, monolithic or microservice???
BUT WHAT A HELL !!!! HELP ME !!!!!!! HELP ME !!!!!!!
What's wrong with this complexity?
In itself, I have nothing against these methods... The real problem is that it seems to have become the standard for all companies when it shouldn't, and that's catastrophic.
I have a very telling example of this... A company I know, which has decided to use React / Redux for its front end, achieves sales of 4 million per year, not bad! and bravo!
The problem? Since 2016, the front end has made no progress, because they can't find their "senior react front-end devs", a highly specialized and therefore rare profile... AIE!
Having worked with them quickly, I saw, for example, that the application in production uses React's "developer" mode, so performance is mediocre and the experience suffers...
They chose React because it was "the only viable option for making a modern application".
So, at the risk of repeating myself, I'm not saying that React / Reduxt is "a crappy technology", I'm saying that this technology is designed for companies that have reached a certain level, a certain size.
(Yeah, React devs, I can see you wanting to put me to the stake!
We can also take the example of "full microservice". Frankly, I'd rather have a big, well-designed, easily-maintainable monolith than an armoury of microservices to which I'd like to contribute.t than a bunch of microservices that nobody understands ... And at worst, when things evolve, you can start adding little services left and right?
I'll let you search on big G -> "The Majestic Monolith".
You're not a GAFA, you don't have the same weapons ... but you have others!
Has this become the norm for all companies?
Not at all... a small company of 30 people is resisting the invader! This small company is valued at 100 pu**** million US dollars.
The company? It's Basecamp...
Basecamp's stroke of genius
Here we come, the raison d'être of this article, recently I made the discovery via Symfony of Turbo and Stimulus, which Hotwire is the name of this package ...
In fact, there's another brick coming soon, and I'll let you discover what it is?
The origin of this article
In fact, I discovered this technology last week, while working on a Symfony 6 project, and frankly, it's been at least 5 years since I've enjoyed a project so much ... so much so that I ate all the documentation on this technology in less than a weekend on Symfon Cast...
But what a pleasure! I just LOVED what I saw and understood, THANK YOU to @DHH for creating this technology for Hey.com (which I use as a mailbox, by the way).
What's the idea in concrete terms?
The idea is very simple...
Why is a "Single Page Application" so fluid? Is it because the browser doesn't interpret the JavaScript and CSS each time the page is loaded?
As a result, the server does what it does best, and has been doing for 20 years: it sends back HTML (and the server-side templating tools are crazy, like TWIG, for example), and turbo takes care of putting the right elements back in the right places when you "change page".
Stimulus monitors everything that happens on the DOM and when it "detects" that it has certain elements (with the HTML attribute "data" in particular) it executes the JavaScript you need.
The constraint is that the server has to be able to respond quickly, but frankly...
With MONSTROUS technologies like Symfony, this isn't a problem. The page on which you're reading this article? the server takes an average of 40ms between the moment you ask for the page and the moment you get the answer ... and as a reminder, this site runs on "Ludo Dev - CMS" which itself runs on "Symfony".
All you need to do is optimize your back end like "A BIG PIG", and since it runs on machines under your control (Linux FTW !!!!!?), it's not a problem.
Conclusion
Frankly, for the past few years, the Web has bored me... my generation grew up with a decentralized Internet where if you have a good idea, you can implement it quickly...
That small companies are just as lucky as large ones...
In recent years, this has become less and less true, and frankly, I don't think Minitel 2.0 is a good thing for anyone...
When I came across this Tech initiated by Basecamp, I disappeared from circulation long enough to ingest the doc (I even had a friend call to see if I was all right ... that's saying something ...).
Have a great week!


