The adventure of Facebook application validation
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersHello everyone and thank you for clicking on this article 🙂
Today I wanted to tell you about a step in the life of a dev that took me many hours (days): Validating an app through Meta services (Facebook).
"Wait a minute, what do you mean a Facebook app? They already have one, I have it on my smartphone."
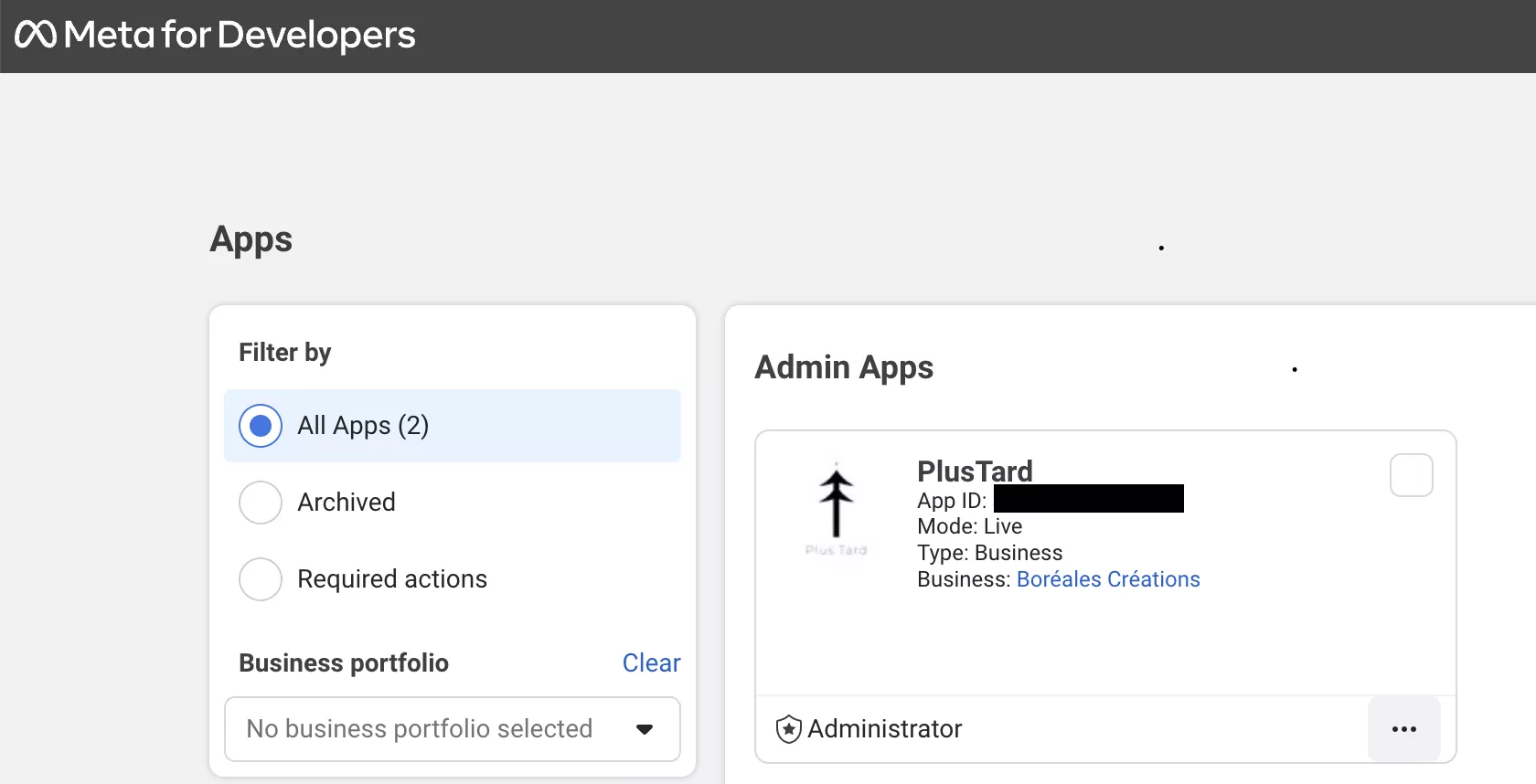
Creating a Meta developer app
Here we're not talking about a mobile app, but about applications in the sense of an entity that uses third-party services. Indeed, if you want to use an API from a social network (or other), you'll need to create a developer account on that network and then an app corresponding to your website.
Overall, this is how Meta works:
This allows you to separate each use case or client you may have, and for Meta it's a way of moderating on a case-by-case basis.
Validation and moderation
As you know, Facebook contains sensitive user data that needs to be protected. If you're a developer, this doesn't give you full rights to exploit what Meta collects as you see fit.
For example, if you want to access a user's email, you'll need "email" authorization. And yes, for the moment it's as simple as that. 🙂
This takes the form of a link in which you pass in all the permissions you wish to have.
A list of permissions is available in the documentation.
Here's an example of a link to connect a user to his Facebook account and ask for permissions:
"Great it works I have access to everything! 😀"
So yes, but no. In fact if you test with your developer account you'll naturally have access to whatever you want without validation from Meta. For one simple reason: you're in test mode and the data only concerns you.
On the other hand, if you want to put your project into production and allow outside users to use it, you'll need to ask Facebook for validation.
The validation process
Now we come to the heart of the matter, and the most complicated part. In fact, there's very little help in the official documentation on how to get your application validated.
First of all, there's an obsolete piece of information: you're asked to create a Test user for your application, which the Meta team can use to perform its checks. However, this Test user functionality is deactivated.

Rather annoying, isn't it? The solution? Create a fake Facebook account... Yes, you read that right. It's the only solution known to date for getting past this stage.
So go to the home page of this beloved social network, create an account as if it were the first time (a bit of 2010 nostalgia on my part) 😛.
Keep the password, which you'll need to provide to the Meta team in the description of your authorization request.
So what's next?
The next step is to describe in as much detail as possible how your application works and what its purpose is. For Plus Tard, I had to explain that it was a publication scheduling tool and detail each step, in addition to a video recording of the screen, which is mandatory.
Yes, you'll need to capture your screen on video to show the Meta team how your application works step by step.
For example: if you're requesting authorization to list the Facebook pages managed by an account, you'll need to capture the moment you connect to the account, select the pages and then the screen of your application that will actually list these pages.
Feedback from the Meta team
No matter how well you prepare your submission for verification, your application may still be rejected. There's always a message from the team telling you the reasons for the rejection, although sometimes it's not very explicit.
For example, I had the case of the team who could never connect to the Facebook account even though they had given them the right identifiers. Well, guess what? The testers were probably in another country than mine, so the account required a security check when they tried to connect to it. So I had to tell them that it was a French-based account and that they had to use a VPN to get a French IP.
After that, they were able to connect to my account 😅
Overall, however, their process follows one guideline:
- Check that the authorization you want really corresponds to a use case in your application.
- Check that the functionality works from start to finish. From login to the action described.
- Check that what you've provided as a screen recording is EXACTLY what they'll see when they do their test. If it's not the same username/email etc., there's a risk that the validation will be rejected.
Conclusion
Normally if they manage to perform all this following your directions you have a great chance of having your application approved. 🙂
I hope this mini-guide can help you on your Meta application journey. Be aware, however, that the validation process remains long and tedious, so if you're planning to go live in the near future, don't delay this step too long, as it's likely to cost you quite a bit of time.