
WEBP and other Internet image formats...
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersHello there,
This week we're going to be talking about image formats. In fact, this article follows on from my article on CSS, and we're going to be talking about optimizing sits, in this case images.
First of all, we'll review the older image formats, find out how to optimize them and finally talk about WEBP. We'll even see how it's possible to have a site or application that uses this format automatically, as is the case on the site you're currently visiting.
Other image formats
We're going to classify them from "heaviest" to "lightest", after all, there aren't many of them.
GIF
GIF stands for Graphics Interchange Format, pure and simple.
Its particularity is that it can be used to create small animations, which is why it's so widespread. Take a look at Twitter and you'll see it everywhere.
Personally, I never use it in my projects, it's more for fun on the networks, so I know it's very heavy, but optimizing a GIF while keeping it in GIF format, I've never done.I've never done it, I've seen that a Google search on "compress GIF" gives online tools to do that, but never tested it... On the other hand.
I've had client collaborators export their images in this format, out of ignorance of the subject, and so on the server side I've had to implement compression in JPEG or WEBP. That's when I realized that the GIF format is very heavy.
When I can avoid it, I avoid it. WEBP supports animated images, and with a simple "converter" it's possible to transform your heavy GIFs into light WEBP.
PNG
Here's another one... the big heavy ones...
PNG stands for "Portable Network Graphic", except that in 2022 it's not so portable after all?
On the other hand, PNG is a lossless format. Unlike JPEG, it's not possible to sacrifice image quality to gain file weight. It is possible to optimize it with tools like optipng, but don't expect crazy results either.
Here, I've chosen a "command line" tool so that you can use it on servers, when you need to "serve" PNG. In my current projects this isn't the case, at worst I transform the PNG into a JPG and change the "transparent color" with the page background color...
As with GIF, WEBP supports transparency perfectly, so you can transform your heavy PNGs into light WEBP.
JPEG
JPEG stands for "Joint Photographic Experts Group".
For a long time, it was the "gold standard" in photography and the web - well, in consumer photography, that is, because purists use RAW images directly from sensors, not this lossy compression format.
JPEG is the backward-compatible format I use the most (you know, for the 3 people on earth who are still on Internet Explorer, which is bad by the way).
Progressive JPEG
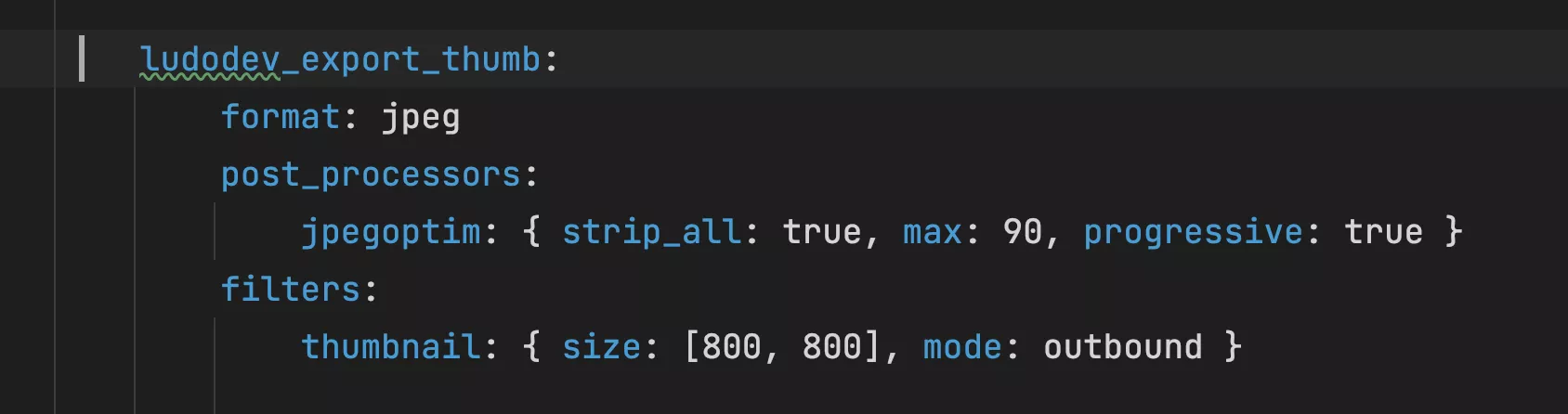
You can generate them via jpegoptim, which, for Symfony developers, is perfectly integrated with Liip imagine bundle.

However, remember to give jpegoptim a TMPFS file system (in ram) for writing its temporary files, otherwise you'll end up with compression times of around 153 years and 6 months...
What's the point of progressive JPEG? Well, the way the image is loaded is different: rather than loading the image from "top to bottom", the image is blurred at first, then, as the terminal recovers data from the file, the image becomes sharper and sharper.
JPEG, when used properly, already gives pretty good file sizes, but it's an aging format that doesn't support animation or transparency, so ? WEBP BABY!
The WEBP
Well, I'm going to say it, even if I think it's obvious, WEBP stands for "Web Picture"...
I think the name says it all, a format developed by a young start-up ... Google.
(You'd be surprised that a company like Google is working on compression... hum YouTube, hum)
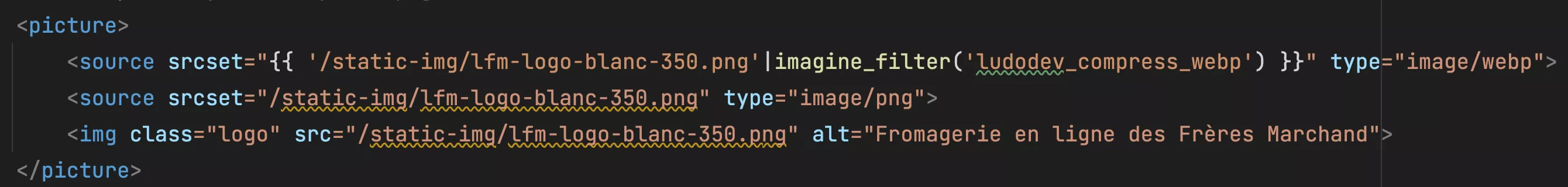
The main advantage of WEBP is that it supports all the functionalities of the above-mentioned formats, but it's also lightweight... just think, on this site, every image you see is WEBP.is WEBP, and if you look at the page source code, for example on a blog image, you'll see that I use the <picture> base, which allows me to give your browser several image formats, so you can compare the weight of JPEG with that of WEBP.
WEBP in Symfony?
As always, we keep things simple...
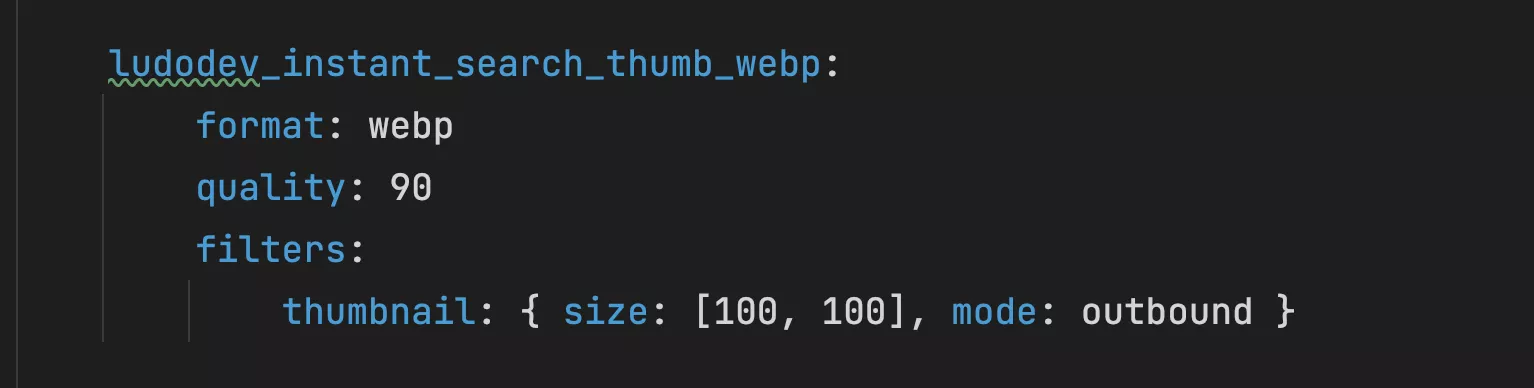
Just create a liip imagine bundle filter

filter (yes, I'm purposely giving you an image rather than code - I can see you copying and pasting from here).
And finally, this is simple HTML, the "<picture>" tag, here in the SRC and srcset attributes, I use liip imagine bundle, but the simple URL of the corresponding file, works.

Simply using WEBP drastically reduces loading time
That's the whole point of WEBP: with a fiber connection, you won't notice the difference, but in addition to helping the planet by saving bandwidth, believe me, on a country ADSL connection, it changes everything...
(What do you mean, I'm taking advantage of my vacation at my parents' to test this kind of thing? I don't know what you're talking about...)
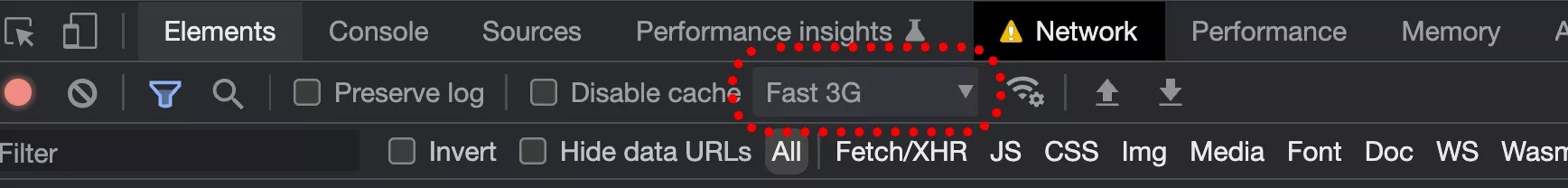
It's possible to see the difference, via the "Throttling" tool in your browsers' dev tools.

Tomorrow's formats like AVIF
I'm quoting here, but we won't go into detail, as AVIF is not yet supported by everyone.
In this article, I hope that what you learn here will enable you to use it right away.
Conclusion
The image format you use can drastically boost the performance of your applications, which is why I wanted to write about it.
All that's left is to wish you a very good week and see you next week.


