Has Gutenberg, the WordPress editor, changed everything?
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersSummary
Hi over here 🙂, thank you for clicking on my article 😁.
Today, for once, we're going to talk about a very controversial subject in the world of web development: Wordpress...
Often scoffed at, Wordpress is nonetheless a must-have, it grew up with the web, Korben 's blog for example, it's a Wordpress 😛 (did you know that?)
But this little guy has evolved, and that's why I'm featuring him in this week's article...
In fact, I've used it to create the landing page for a future "side project", which won't see the light of day just yet... LaCarteFidélité
My history with WordPress...

Like many developers, I've always had a complicated relationship with Wordpress... until recently at least...
The beginning with Wordpress
The first time we met, it must have been in 2010, when I created my first blog, at the time to create a blog it was the reference (and still is today by the way...).
At the time, I didn't go any further than setting it up, choosing a theme and starting to publish articles.Even if I didn't keep the content of this log and it now redirects to this site, it was the basis of the blog you're on today 😁.
A few side projects later
I started playing with Wordpress a little more in depth on side projects, for example for World of Wacraft guild sites (yes, all devs have been on WoW)...
News sites, eshop sites with WooComerce, showcase sites... etc.
During this period, I quickly became disillusioned with Wordpress. I felt like I was tinkering with things, not doing things properly... and that's what turned me off.
The tinkering that blew my mind 😮

The theme with weird code
I'll take a few anecdotes I've seen, the first was on a theme and I can't remember the theme, but I do remember that it stuck with me:
The theme was free, not very pretty, but it did the job for the DIY I was doing at the time.At the time, I didn't know that you had to create a "child theme" to modify a theme (the same principle as inheritance in object-oriented programming).
So I try to modify the basic theme and when I get to the footer, I see the "eval()" in PHP 😮.
Except that, by this time, I already knew what a "shell" was in PHP and I also knew that this function was used a lot to "hide" the shell in the code.
For those unfamiliar with PHP, this function lets you execute PHP code that's in a string...
And the "eval" function was used with an encrypted string and a decryption function (it was a loop, using XOR and base64).
And you might ask, "What did this code do?"
It's simple: it's the method the developers had found to prevent the "Copyright" in the "footer" from being modified...
I can see why they'd want to protect the copyright of a free theme, but the method didn't please me at the time.
An iframe used as a counter
In WordPress, basically everything is a "blog post", and as a result I once came across a project that needed more than that, but WordPress had still been used for it...
In hindsight, why not, but in that case either use an extension to do it, or modify the (child) theme or create an extension for it.

The idea was to display on the page the number of "views" of the page's content, and to do this, there was an iframe that loaded another page that incremented a counter and echoed this counter, the counter was stored in a separate database...
And how do you think it knew which counter to increment?
Simply by using the "HTTP_REFERER", because when you load an iframe in a web page, the "parent" page is available in the "HTTP_REFERER" of the page loaded in the iframe...
The problem is that the "HTTP_REFERER" is raw data sent by the browser and is one of the foundations of web programming?
Never trust data sent by the client... never.
And, finally, the counter was incremented every time the page was loaded, even if it was a "bot" loading the page...
That sums up two notorious adventures I've had with WordPress...
Wysiwyg editors like Divi

I also had the opportunity to discover wysiwyg editors like Divi, Elementor and CornerStone.
What can I say? On paper, it's not a bad idea, as it allows people who don't know how to code at all to make their own cool stuff.
But the problem is, when you need a developer to go "further" afterwards, well, DVI generates proprietary code that isn't designed to be modified, and that's when the problems start.
In the past, I've had to try and do something with it (as a developer) and I've "taken a lot"...
I think I'm not the only one to have had this kind of experience, and that's why WordPress has such a bad reputation today.
The problem wasn't WordPress, but the way it was used
In hindsight, the problem was never WordPress, it's a good product, when used as it was intended to be used, and "bad" WordPress projects are the result of tinkering and trying to use WordPress in the wrong way.
However, if you use it as it should be used, it's possible to do some very cool things with it 🙂.
Gutenberg, the replacement for the old editor
One of the big drawbacks of Wordpress was that when you wanted to go "further" in design, and especially to allow "non-devs" to modify it, you had to go through external proprietary solutions like Divi.
Wordpress understood this, and that's why they released Gutenberg in December 2018. I didn't pay much attention to it at the time, as I had other things to do, but it's worth a look.
What is Gutenberg?
Gutenberg is a block editor, meaning that you can create "blocks" of content, and move them around like in a "powerpoint".
But what's special is that there are "classic blocks", text and images, but you can go even further... and that's what we're interested in here.
Any extension can add a block
Can't find what you're looking for in the basic blocks? No problem, you can either find an existing extension that meets your needs, or create your own.
To learn how to create blocks with extensions, take a look at this article from Capitaine WP: Create a Gutenberg block.
Note that you'll need some React knowledge 😛 to start creating your own blocks.
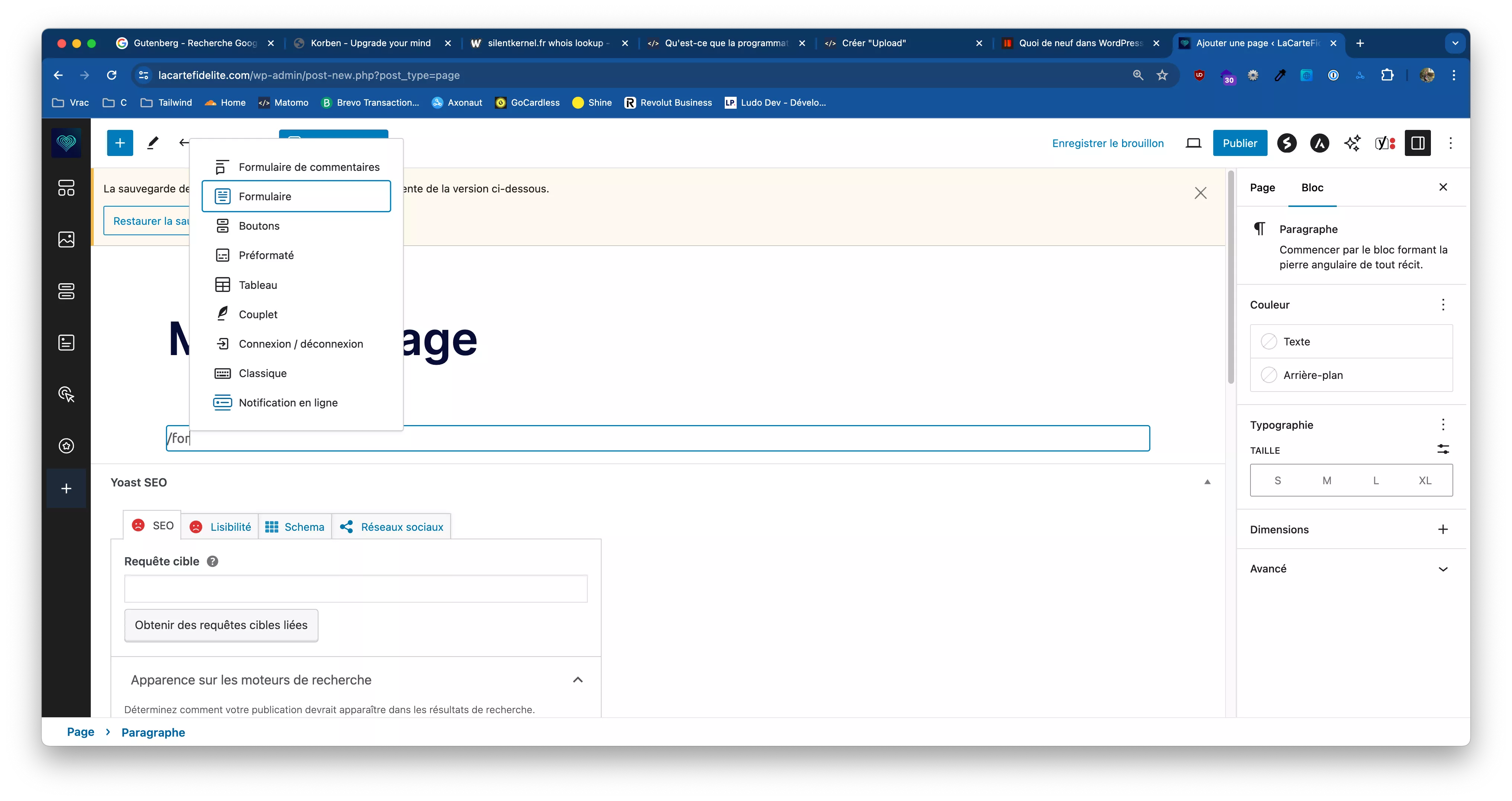
What does Gutenberg look like?
Rather than text here are some illustrations, to choose the type of block, just use a / in the editor, here I'll choose a "form" block, which is provided by an extension.
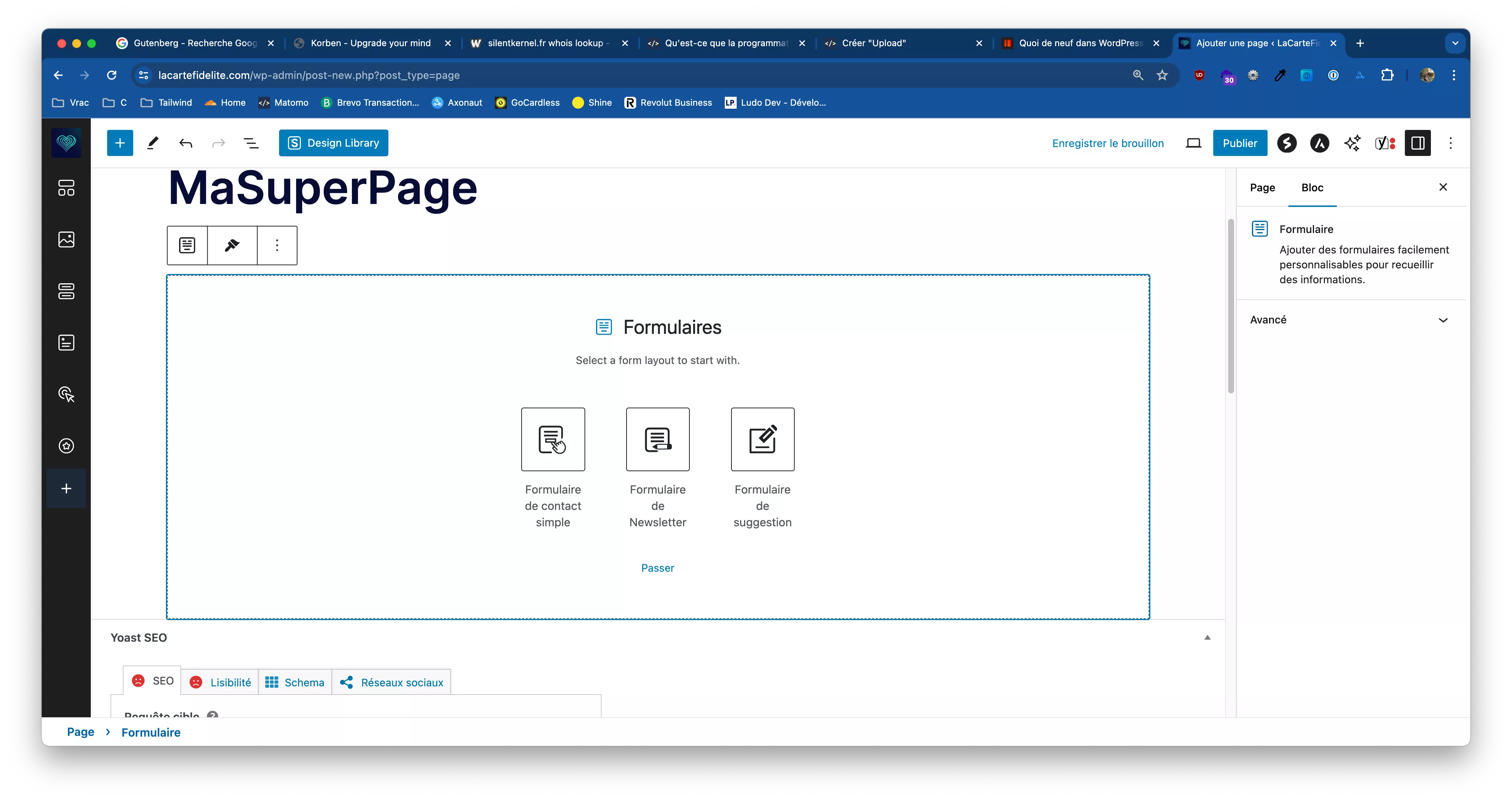
Next, the extension for this block asks me if I want to create a "contact" block, a newsletter subscription block or a suggestion form:
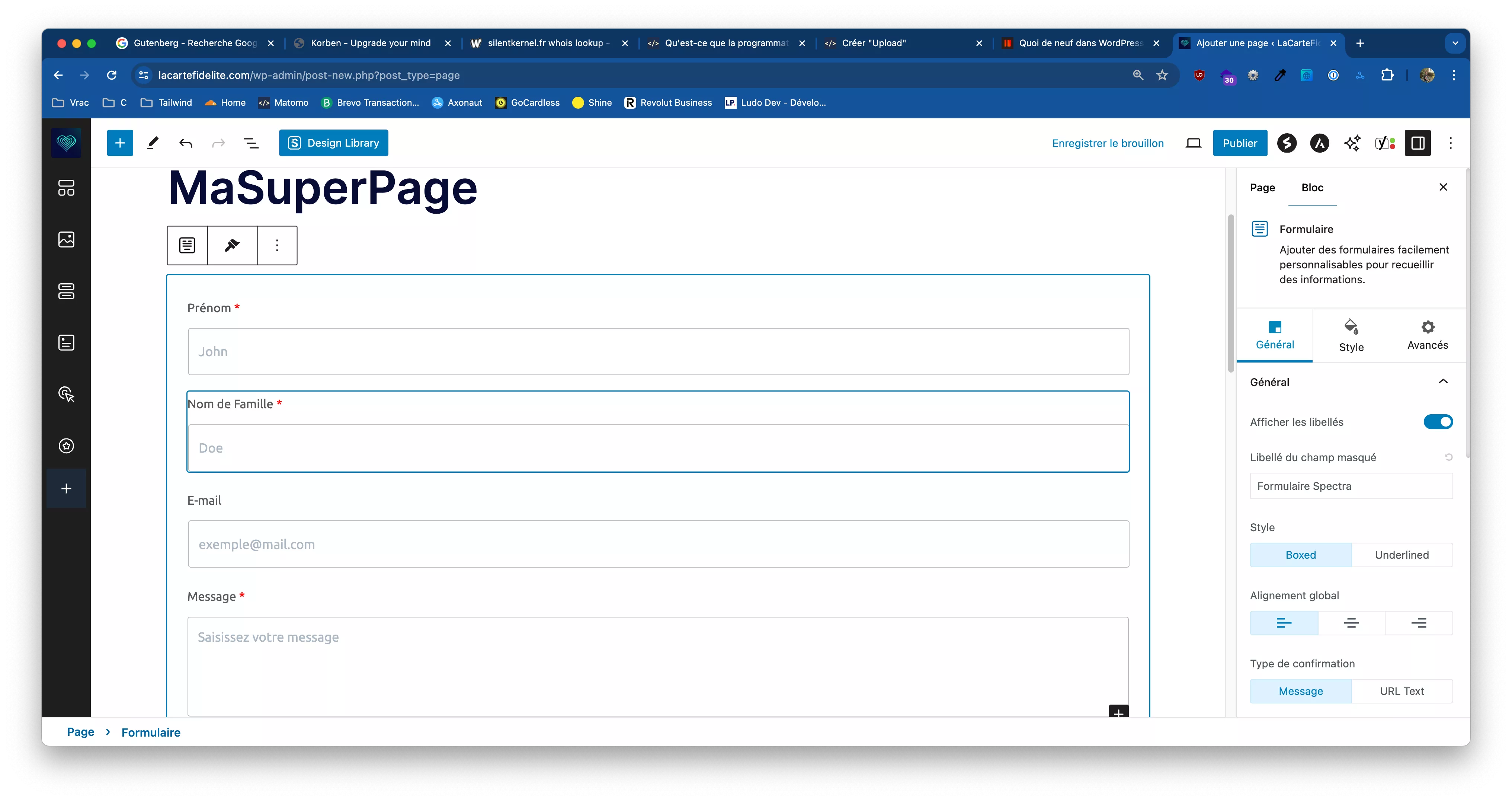
Finally, my block is in the page, and all I have to do is define its style using the menu on the right:
Simple, wasn't it? And since it's still Wordpress, it's standard, you can copy your blocks from one WordPress instance to another, but of course you'll need to have installed the extension that manages this "block type" on Wordpress instances.
My opinion after a little play with Gutenberg
It's very simple, Wordpress will fit into my technical stack for the "small sites" I have to make, I can do some nice stuff in a very short time... ideal for restaurant sites for example.
I really like the fact that I can go back to HTML if I really can't find what I want and I need to go fast. In the future, for more specific needs, I'll code my own blocks, I've already got several ideas.
The technical cost of Wordpress
In life, it's never all black and white, WordPress allows you to create a nice site pretty quickly, but there's a cost, the slowness...
Here, I'm not talking about the CSS or JS sent to the browser, no, that's been taken care of by quality themes for a long time, I'm talking about the time it takes to generate the page.
Indeed, on LaCarteFidélité, by default the loading time between pages is slow, it's the time it takes for Wordpress to generate the page (using the blocks provided by the extensions...).
Personally, I solve this problem with "Varnish", a reverse proxy that caches pages... if you're a linuxian at heart, you'll know Varnish 😁.
As for JS and CSS, do a PageSpeed test on the site, you'll see, the score isn't bad...
For the record, LaCarteFidélité, I put it online one afternoon when I didn't really know what to do 😛.
A result like that in such a short time, it's still admirable.
Conclusion
That's it, my little Gutenberg initiation article is finished...
We'll come back to it later, because I already know I'm going to have my work cut out for me 😁.
And, as always, I'll do a post on the interesting things I discover...
Have a very good week and see you next time 🙂.