The Bootstrap CSS framework, the weight problem and the float line
Free services
Integrate maps to your sites Editable QR Code after printing Customizable short link Password generator Create images for social networks Create harmonious color palettes Unminify your code Create .gitignore files with ease Restaurant reservation system Booking software for hairdressersHello over here 🙂,
I hope you're well...
Well, let's not procrastinate too much, we don't have any of that here and let's get to the heart of the matter?
Do you know Bootstrap? If you're in web development, there's a good chance you are 😁.
Today we're going to destroy it... actually no... we're just going to look at one of the problems it has and how to solve it (in part).
What is Bootstrap?
Bootstrap is a well-known and widely-used CSS framework, created by Twitter in 2011.
It contains "utility classes" that were very useful before the advent of flexboxes. They made it easy to create responsive elements using a grid system. Other classes make margining and padding easy...
In addition to the utility classes, there are component classes, which enable you to make buttons, cards, jumbotrons (yes, that's what they're really called), loading spinner, etc.
All these classes allow you to launch your project faster (I'd even say "Bootstrap" it 😁 ).
Bootstrap isn't so bad
To be honest, I don't have the same opinion as "Benjamin Code" on Bootstrap, he has a very strong opinion on the matter.
In fact, without Bootstrap, you probably wouldn't be reading this... this site uses Bootstrap...
Let's go back to the context of the time: here I am at the end of 2020, I've decided to leave the world of permanent employment completely and become 100% self-employed.
In the plan I had in mind at the time, I wanted a nice site, but above all on this site I wanted to create interesting content. In fact, the idea was that the freelance activity would finance the writing of articles for the site.
At this point, I want to rely on my in-house CMS for various reasons, for example to offer my content in several languages (which is the case today, French and English).
But I don't want to spend weeks doing a detailed design, I prefer to concentrate on the content rather than the container, it gives me something I can set up in a few days (V1 of the site came out of the ground in 3 days ... with the blog).
And in my head, it was clear, I would correct the design and the various problems later when I had the time.
At the same time, I met Les Frères Marchand, who wanted to go online... and to do that, we had to make a site, but for the same reasons as me, we had to bootstrap the project and QUICKLY!
So I made it very simple, I went to Themeforest to look for themes, I took two Bootstrap themes, one for this site and one for the "Frères Marchand" site, a month later.
Let's face it, in addition to Bootstrap, the cobbled-together themes added a whole lot of code that wasn't exactly clean... I remember thinking "what the hell".
But it didn't matter, I had a site, the Frères Marchand had a site, and we could concentrate on what was important at the time, which in both cases was the creation of quality content...
To conclude this chapter, I'd like to say that Bootstrap helped me get started and fast (it's not the only one), and for that, thank you, Bootstrap.
Today I make 100% of my living as a freelancer (no, there's no hidden employment 😛).
However, in life, all the choices we make come with advantages and disadvantages...
Bootstrap, a weight problem?
And yes, by default Bootstrap comes with all its classes, which will be loaded by the browser and you end up with a 200kb CSS file (this is an example, I haven't measured Bootstrap's actual weight).
But why is this a problem?
That's a question for the faint of heart... Who cares about 200kb?
When you click on a link in Google search (or any other site than Google) for the first time, your browser, before starting to display the content, will download and interpret the CSS file in the "head". On a fiber connection and recent, powerful hardware, this step is instantaneous, but not on a 4G connection (which actually adds latency) and even less on an ADSL connection in the countryside (tested and approved).
By the way, in Chrome's network tab, you can voluntarily throttle your connection to test on a fast 3G connection.
With a 200kb CSS file that blocks the display, you make your visitors wait, but in my case, I want anyone who gives me their time to read my articles to have the best possible experience.
Back then, on a limited connection, you had to wait. Today, with the compression added to the HTTP protocol, the CSS you download to display this page is only 18kb.
I started talking about this in this article at the time.
How did I reduce the size of Bootstrap CSS on my projects?
I used two methods, this site and the "Frères Marchand" site, which is Bootstrap with a theme as well, and as I said above the code quality was average.
For the websites/blogs
I didn't bother, I unzipped the generated file and used this tool.
Of course, it's not free, but it allowed me to reduce the CSS by deleting unused classes, without breaking anything. And if I need to create new classes, I can.
For the online store and booking application
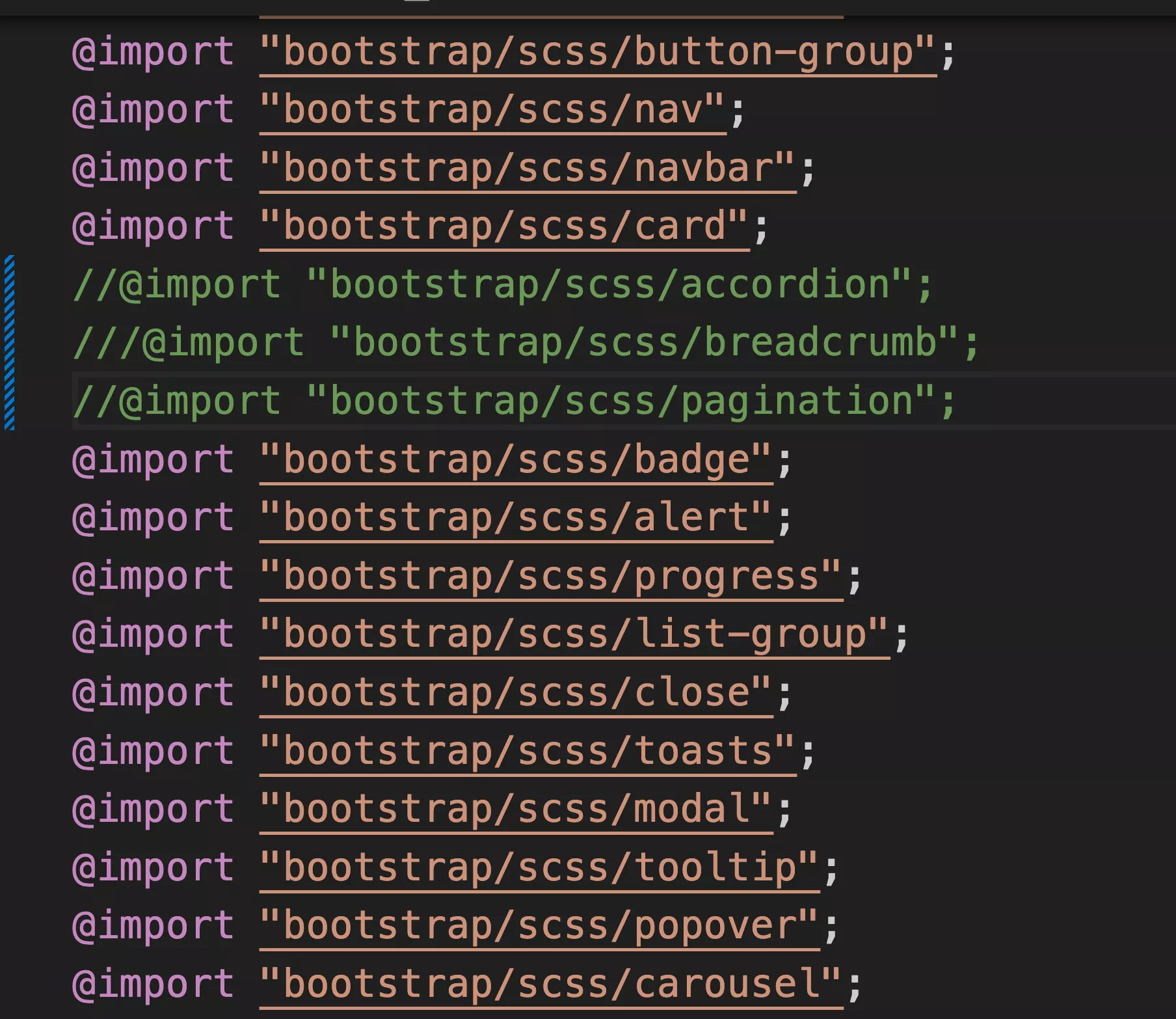
for these two projects, I used Bootstrap's SASS, so I could comment out the unused parts and only keep the functions that are actually used in the project.
The little extra:
Remember to have two CSS files, one above the float line (in the "head") and the other at the bottom of the page, so it doesn't block the display of your page 😊.
Conclusion
We've seen how to tackle Bootstrap's weight problems, and how to solve them, in part.
However... isn't there a way to take this problem into account, right from the start of the project?
It's possible, that this will be the subject of one of my next articles... 😁.
Have a nice day 😁.